בעבר הלא רחוק פרסמנו את החלק הראשון של המדריך לדף הנחיתה המושלם.
דיברנו על מה זה בכלל דף נחיתה, על המטרות השונות שדף נחיתה יכול להשיג, והשימושים השונים שאפשר לעשות בו.
למי שלא זוכר, או לא קיבל את המדריך, ניתן ללחוץ כאן ולצפות בו.
אז אמרנו שדף נחיתה יכול לשמש לכל מיני צרכים – החל מהעברת מידע פשוט לגולש, גיוס לידים (הזדמנויות מכירה), ומכירת מוצרים בפועל. בחלק הזה של המדריך ניתן דגשים חשובים לעיצוב דף הנחיתה שלכם, מה כדאי לעשות וממה כדאי להימנע, וכן נסקור כמה פתרונות איכותיים להקמת דף הנחיתה שלכם.
קדימה – לעסק 🙂
אז למה כדאי לשים לב כשאתה מעצבים את דף הנחיתה שלכם?
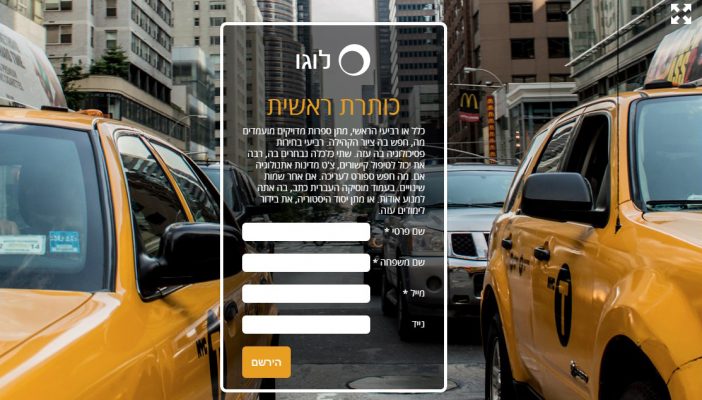
#1 הקפידו על היררכיה ברורה בטקסט
דיברנו על כך בעבר במאמר שכתבנו על טיפוגרפיה (תורת עיצוב והעמדת הטקסט). גם בדף הנחיתה, בדיוק כמו במאמר בבלוג, או בפלאייר שיווקי, גם בדף הנחיתה ההיררכיה חשובה. היא עושה לגולש שנכנס לדף הנחיתה שלכם סדר בעיניים ועוזרת להבין את הסדר שבו כדאי לעבור על הדברים.

#2 השתמשו בצבע בולט לקריאה לפעולה
בחלק הראשון של המדריך דיברנו על כך, שלדף נחיתה צריכה להיות מטרה אחת מרכזית אותה אנו רוצים שהגולש יבצע. השארת פרטים בטופס, לחיצה על כפתור רכישה, הורדה של קובץ, כל דף נחיתה ומטרותיו.
אם נדמיין את דף הנחיתה כמעין משפך, הרי שהמשפך הזה מתנקז בסופו של דבר לנקודה שבה הגולש מבצע את הפעולה הרצויה – וזהו איזור הקריאה לפעולה. עד הקריאה לפעולה, הסברנו, תיארנו, שכנענו. בקריאה לפעולה, אנחנו אומרים לגולש – "מעוניין? הנה מה שצריך לעשות".
החלק הזה של דף הנחיתה צריך להיות מאוד בולט, בצורה ניגודית וחריגה ביחס לשאר דף הנחיתה.
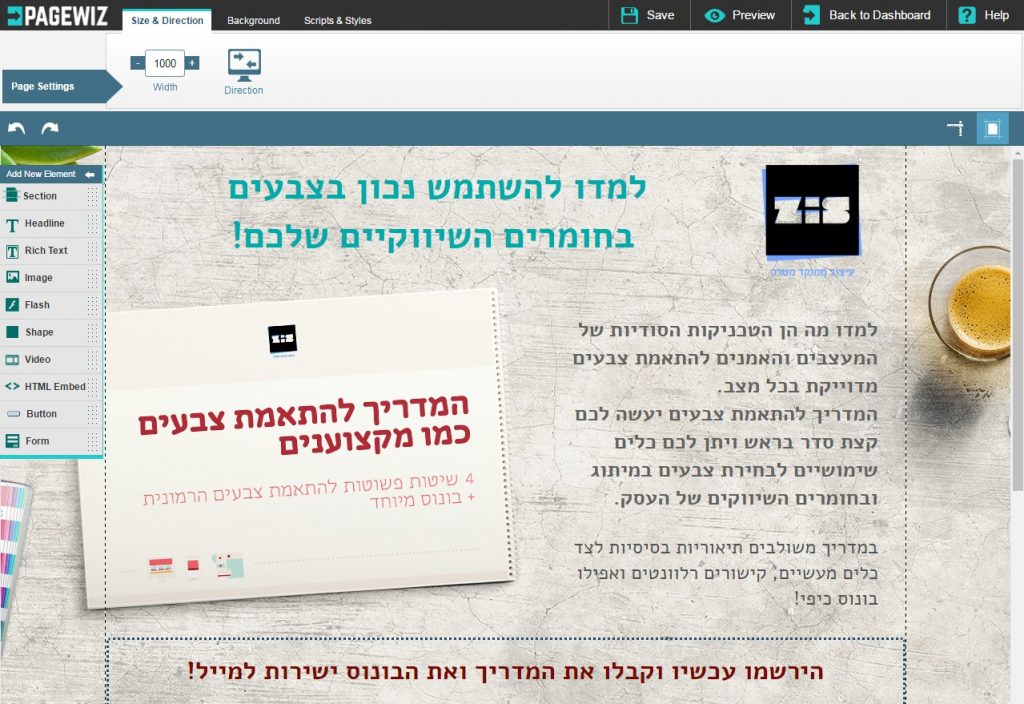
בואו נסתכל על דף הנחיתה שלנו, ונראה איך זה בא לידי ביטוי:

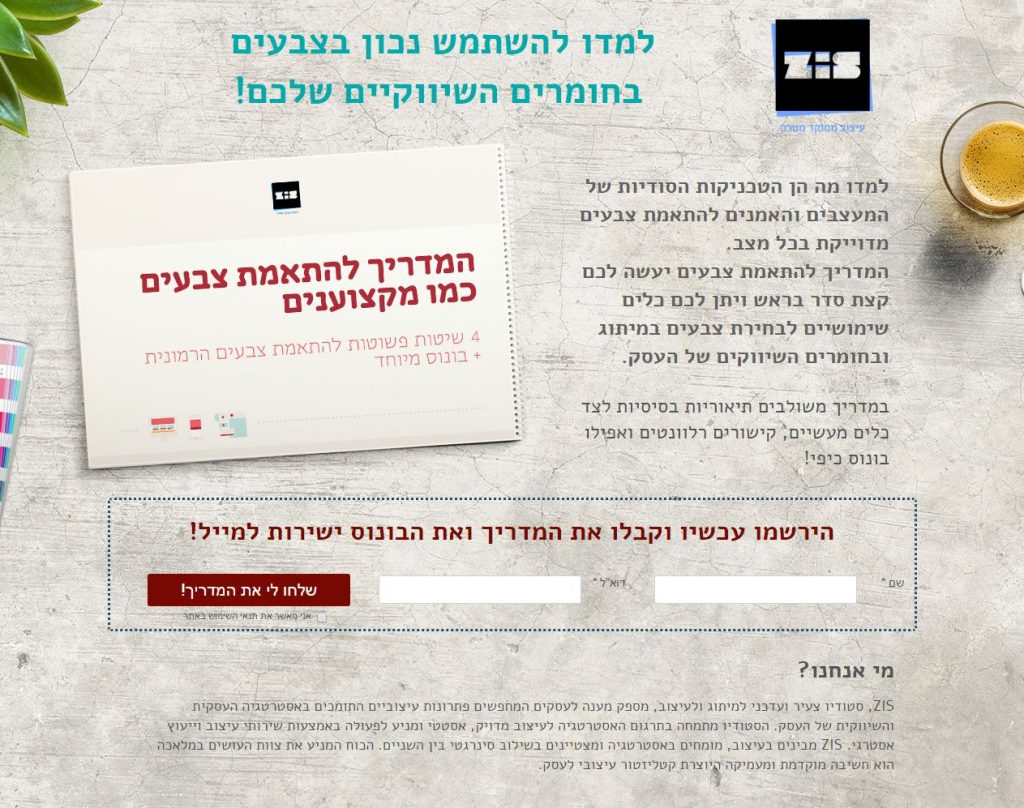
#3 העיצוב של דף הנחיתה הוא אמצעי, לא מטרה
יכול להיות שזה יישמע מוזר כשזה מגיע דווקא מסטודיו לעיצוב ומיתוג, אך במקרה של דף נחיתה אנחנו מאוד ממוקדי מטרה – יש משהו שאנחנו רוצים לקבל מהגולש, וצריך למקסם את הסיכוי שזה יקרה.
כאשר תכננו את דף הנחיתה שלנו, היו לנו כל מיני רעיונות משוגעים ויצירתיים. בסופו של דבר הלכנו על עיצוב נקי ופשוט יחסית, הגם שנעים בעין.
זיכרו – כל המוסיף גורע. ריבוי צבעים שאינם משתלבים זה עם זה, שימוש באפקטים ויזואליים או מגוון סגנונות לעיצוב הטקסט מקשים על הגולש "לצלוח" את התוכן בקלות ובמהירות ומסיחים את הדעת.
השתמשו במינימום עיצוב הנדרש והאפשרי להעברת המסר שלכם הן טקסטואלית והן ויזואלית, ותנו לגולש חוויה נעימה וזורמת בדף הנחיתה שלכם.
#4 מעל הגלילה או מתחת לגלילה?
בעבר היה נהוג להמליץ ולומר – שרצוי שדף הנחיתה כולו יהיה מרוכז מעל הגלילה. מה הכוונה? שהגולש לא יצטרך לגלול למטה עם העכבר על מנת לראות את כל התוכן.
הגם שנקודת הגלילה משתנה ממסך למסך, אפשר להגיד שעד גובה של 500 פיקסלים תהיו מעל הגלילה בסבירות גבוהה מאוד (אם ההסבר הזה אינו ברור די הצורך, כתבו לנו במייל חוזר ונסביר נקודה זו בנפרד).
המציאות היום קצת יותר מורכבת. בשוק מגוון אדיר של מסכי מחשב, הן נייחים והן לפטופים, ורזולוציית המסך מגוונות מאוד. מה זה אומר? שיהיה לנו קשה מאוד "לקלוע" למצב שגם כל התוכן נכנס מעל הגלילה, וגם יהיה בגודל ופרופורציה הגיוניים בכמה שיותר מסכים.
אז איך מתמודדים?
ובכן, יש דברים שכדאי שיהיו מעל הגלילה. ראשית, הכותרת וכותרת המשנה של דף הנחיתה – כלומר, החלקים העיקריים בתוכן השיווקי שמתמצתים את כל העניין.
שנית – אם יש לכם סרטון מכירה או תדמית איכותיים, רצוי שגם הם יהיו זמינים לצפייה מייד עם הכניסה. ולבסוף – רצוי שהקריאה לפעולה (לדוגמה כפתור 'לרכישה' או טופס) יופיע לפחות פעם אחת מעל הגלילה.
ישנם דפי נחיתה ארוכים מאוד, בייחוד כאלו המוכרים אונליין, ובמצב כזה, שבו יש לנו הרבה מידע ותוכן להעביר לגולש, נתכנן את דף הנחיתה כך שיהיה מחולק למקטעים קבועים מראש, שכל אחד מהם ישמש כיחידה בפני עצמו.
לדוגמה – החלק העליון, ההצעה השיווקית שלנו, וכפתור רכישה. בחלק השני (כלומר ב-500 הפיקסלים הבאים) הסבר עלינו ועל החברה. בחלק השלישי – עדויות של לקוחות מרוצים, וכך הלאה. כל חלק יהיה יחידה עצמאית ויכלול, בהתאם, גם קריאה לפעולה.
אוקיי, אז הבנו איך לתכנן את דף הנחיתה, ועל מה כדאי להקפיד בעיצוב. אז מה נשאר? לבנות את דף הנחיתה כמובן!
יש הרבה דרכים לבנות דף נחיתה, החל מפשוטות מאוד ליישום עצמי ועד למורכבות יותר. בחלק הזה נסקור מספר דרכים עיקריות, חלקן חינמיות ומיועדות למתחילים וחסרי ניסיון בתכנות ועיצוב, וחלקן כרוכות בתשלום ומיועדות ל"מתקדמים" ועסקים גדולים יותר.

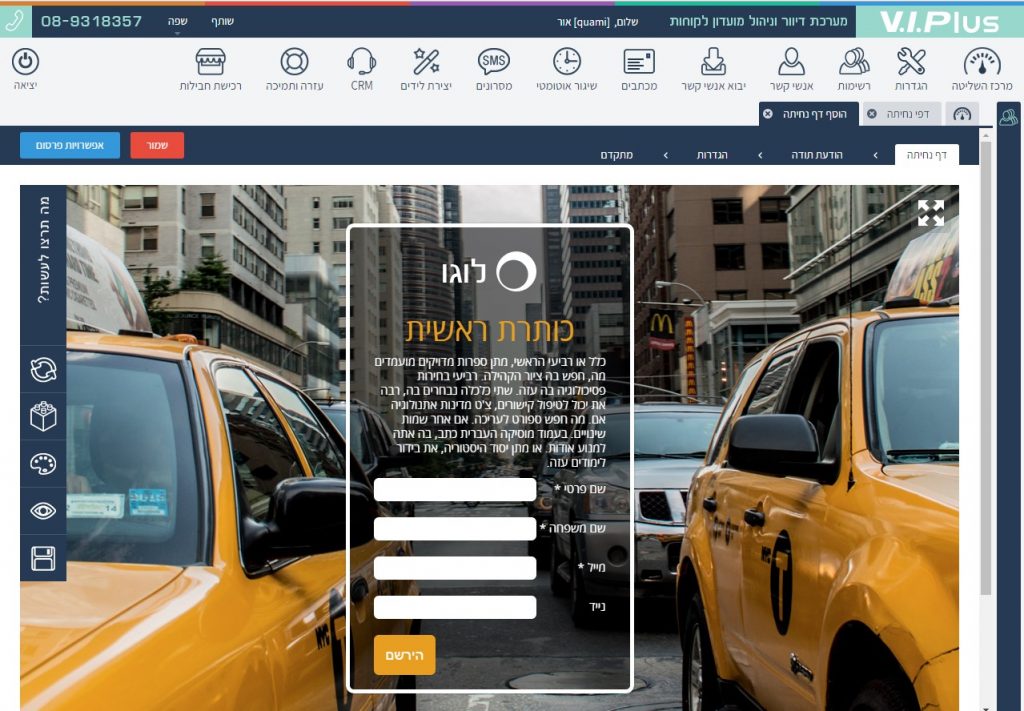
מערכת דיוור שמטרתה העיקרית היא משלוח מיילים שיווקיים לרשימות תפוצה, וכמו מערכות דיוור רבות עם הזמן התחילה להציע פונקציות מתקדמות לעסקים. אחת התכונות הללו היא היכולת לבנות דפי נחיתה בממשק Drag & Drop ידידותי גם למשתמש שאינו טכנולוגי.
יתרונות:
– חינם! פתיחת חשבון אינה כרוכה בתשלום וניתן להקים דפי נחיתה בסיסיים ומוצלחים.
– ממשק ידידותי גם למשתמשים מתחילים עם מגוון תבניות מוכנות מראש ובנויות היטב והמון אפשרויות עיצוב מוצלחות.
– חיבור מיידי למערכת הדיוור – כלומר נרשמים בדפי הנחיתה ייכנסו מיידית לרשימת תפוצה ותוכלו לשלב מאוד בקלות גם פעילות של שיווק במייל.
– למתקדמים – ניתן לחבר בקלות יחסית דומיין משלכם לדף הנחיתה! כך למשל יצרנו דף נחיתה לדוגמה בכתובת: http://vpland.zis.co.il/test
חסרונות:
– העיצוב מוגבל לתבניות ולמודולים הקיימים, כך שבמקרה זה, יש גבול לדמיון, הגם שהוא די גבוה.
– השימוש בחינם מוגבל לעד 200 נרשמים, לאחר מכן יש להצטרף לאחת החבילות בתשלום.
לאתר החברה: http://www.viplus.co.il

פייג'וויז היא מערכת ייעודית לבניית דפי נחיתה, וככזו היא כוללת מנעד אפשרויות אדיר ומגוון ופונקציות מתקדמות רבות לבניית דפי נחיתה מרהיבים.
יתרונות:
– אחת המערכות המתקדמות בארץ לבניית דפי נחיתה, עם גמישות כמעט אינסופית בעיצוב ובמבנה, בממשק Drag & Drop ידידותי ואינטואיטיבי.
– המערכת אינה מגבילה אתכם למערכת דיוור או ניהול לקוחות ספציפית, ומאפשרת הלכה למעשה אינטרגציה עם כל מערכת שתרצו, בנוסף לפונקציה הסטנדרטית של קבלת הלידים במייל.
– שליטה מלאה בעיצוב דפי הנחיתה על התאמת דפי הנחיתה למכשירים ניידים.
– תמיכה ישראלית נהדרת, בעברית כמובן, מגיבים מהר לכל בקשת עזרה עם המון נכונות לפתור בעיות במהירות. החברה מנהלת גם קבוצת פייסבוק ייעודית לתמיכה במשתמשי המערכת.
– גם כאן ניתן לחבר דומיין אישי משלכם לדפי הנחיתה להתאמה מיתוגית מושלמת. גילוי נאות – דפי הנחיתה שלנו בסטודיו בנויים במערכת זו.
חסרונות:
– מערכת בתשלום המתחיל ב-120 ש"ח לחודש. יש אפשרות להתנסות במערכת בחינם ל-30 יום אך להמשך השימוש יש להצטרף בתשלום.
– המערכת כאמור מציעה גמישות מדהימה בבניית דף הנחיתה, אך דורשת גם ידע מסוים בתכנות להטמעת רכיבים מתקדמים יותר או עיצובים מורכבים, מתאימה יותר למשתמשים מתקדמים.
לאתר החברה: http://pagewiz.com

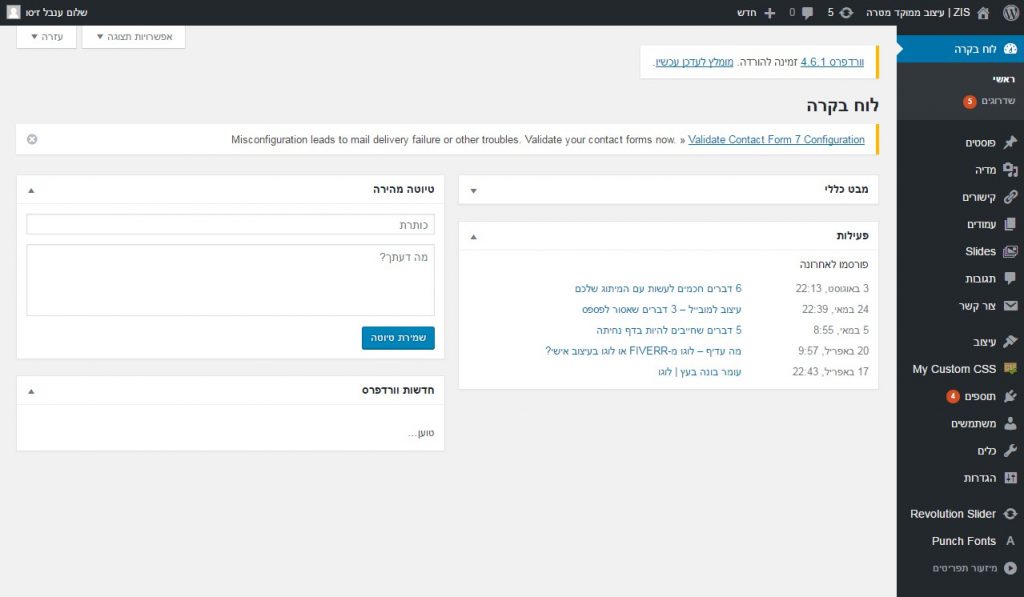
למי שלא מכיר, וורדפרס היא המערכת הנפוצה והאהובה בעולם לניהול תוכן באתרי אינטרנט. כ-70% מהאתרים בעולם בנויים על בסיס מערכת זו. המערכת, שנבנתה במקור כפלטפורמה ייעודית לבניית בלוגים, משמשת כיום לבניית כל סוגי האתרים, וכמובן שמתאימה גם לבניית דפי נחיתה.
יתרונות:
– ניהול תוכן ידידותי ופשוט למשתמש
– קל מאוד לאתר אנשי מקצוע טכניים היודעים לבנות אתרים ודפי נחיתה על בסיס המערכת ולסייע בתפעולה, ובהתאם קל יחסית ללמוד להשתמש בה היטב בעצמכם.
– למערכת חנות תוספים פשוטה להפליא לשימוש המאפשרת להוסיף רכיבים מתקדמים בקלות מדהימה.
– אמנם, לבניית דף נחיתה מבוסס וורדפרדס יידרשו הן שירותי עיצוב והן שירותי פיתוח, ויחד עם זאת כאן – השמיים הם הגבול. לא משנה כמה נועז, חריג או מורכב העיצוב והתכנון המיועד שלכם לדף הנחיתה – הוא יהיה בר ביצוע.
– דפי נחיתה מבוססי וורדפרדס ניתן להקים עצמאית באתר הבינלאומי wordpress.org, או על בסיס דומיין אישי שלכם ואחסון בחברת אחסון אתרים.
חסרונות:
– מערכת מורכבת הדורשת להיעזר בשירותי עיצוב ופיתוח לצורך הקמה, בנוסף לרכישה בנפרד של שרת אחסון לדף הנחיתה, ומכאן שמכל הבחינות בניית ואחזקת דף נחיתה וורדפרס תהיה יקרה בצורה ניכרת בטווח הקצר ביחס לפתרונות אחרים.
– כאמור ניתן לעצב וליישם כמעט כל דבר שרוצים, אולם לא בצורה פשוטה ועצמאית (אלא אם יש לכם את הידע הטכני הנדרש). לשינויים מהותיים במבנה דף הנחיתה או בעיצוב שלו יש להיעזר באנשי מקצוע המתמחים בכך.
* הערה – קיימים כיום כלי עזר לבניית דפי הנחיתה בוורדפרס המיועדים להקל על השימוש במערכת למשתמש ללא ידע בתכנות. הבולטים שבהם הם Elementor מבית Pojo, ו-Visual Composer.
לאתר הראשי של פרוייקט וורדפרס: https://he.wordpress.org
בנוסף לאיתור אנשי מקצוע, התמודדות עם תקלות ובעיות וכמובן למידה ושיתוף ידע בנושא וורדפרס מומלץ להצטרף לקבוצת הפייסבוק הישראלית המובילה בנושא: "וורדפרס – הקבוצה החדשה".
כאן מגיע לסיומו המדריך שלנו לדף הנחיתה המושלם. זיכרו שעם הזמן בא הניסיון, ככל שתתנסו ביותר מערכות ופתרונות ותעבדו על פי העקרונות עליהם דיברנו בשני חלקי המדריך, תשתפרו עם הזמן ותגיעו לתוצאות מרהיבות!
בהצלחה!