5 דברים שחייבים להיות בדף נחיתה
לדף נחיתה בדרך כלל יש מטרה מוצהרת ברורה מאוד – להביא פניות, וכמה שיותר. המדד לפיו נמדד דף נחיתה הוא בדרך כלל יחס ההמרה שלו – כלומר כמה מתוך הגולשים המבקרים בו משאירים פנייה (ממירים) והופכים להזדמנות מכירה.
ברוב המכריע של המקרים התנועה הנכנסת לדף הנחיתה היא ממומנת, כלומר מקפיינים דיגיטליים – גוגל, פייסבוק או מקורות אחרים, ומאחר ואנו רוצים להפיק את המקסימום מכל שקל שאנחנו מוציאים על פרסום, אנחנו רוצים להבטיח שדף הנחיתה יהיה בנוי ומעוצב בצורה אופטימלית להמרות.
חשוב לציין – יש הרבה גורמים שמשפיעים על פוטנציאל ההמרה של דף נחיתה – זה מתחיל בכלל בקהל המטרה שאליו אנו פונים בפרסום (במילים אחרות – הטרגוט שלנו, מהמילה target), וממשיך כמובן דרך המודעה הפרסומית – מודעה או באנר בגוגל, פוסט או מודעה בפייסבוק וכך הלאה. בהנחה שהטרגוט שלנו נכון ומדוייק, והמודעה אטרקטיבית ומושכת – הצלחנו לסקרן את הגולש די הצורך בשביל להגיע לדף הנחיתה – וכאן יכולים להיות כמה דברים בסיסיים בעיצוב ובמבנה של דף הנחיתה שיכולים לעשות את ההבדל בין הרבה המרות להרבה אכזבה.
אז מה נוכל לעשות בשביל להבטיח שדף הנחיתה שלנו יביא כמה שיותר המרות מתוך הגולשים ויהיה כמה שיותר אפקטיבי?
#1 תהיו ברורים – מה אתם מבקשים מהגולש? מה אתם נותנים בתמורה?
מכירים את הקטע הזה, שמישהו מתקשר אליכם, מתחיל לנהל איזושהי שיחת חולין כללית, ורגע שלפני שאתם מאבדים סבלנות מגיע פתאום לסיבה האמיתית שלשמה התקשר? עכשיו תחשבו על אותו הדבר רק בדף נחיתה.
אתם רוצים את הפרטים של הגולש? תגידו את זה.
אתם רוצים שהוא יקנה משהו?
יירשם לכנס?
יצפה בסרטון?
יוריד מסמך?
זה לא משנה מה אתם רוצים שהוא יעשה – תדאגו שהוא ידע את זה כבר מההתחלה.
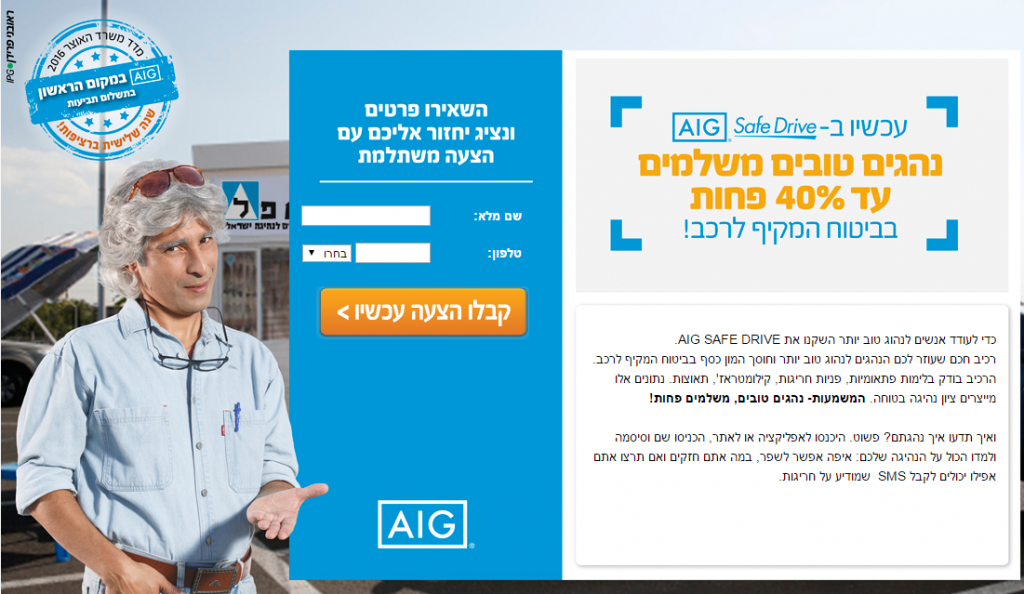
דף הנחיתה הזה של AIG לא משחק משחקים – הדבר הכי בולט בעמוד הוא הכפתור שקורא לך לקבל הצעת מחיר – מה נדרש מהגולש לעשות ומה מטרת העמוד ברורים מהרגע הראשון שנכנסים אליו.

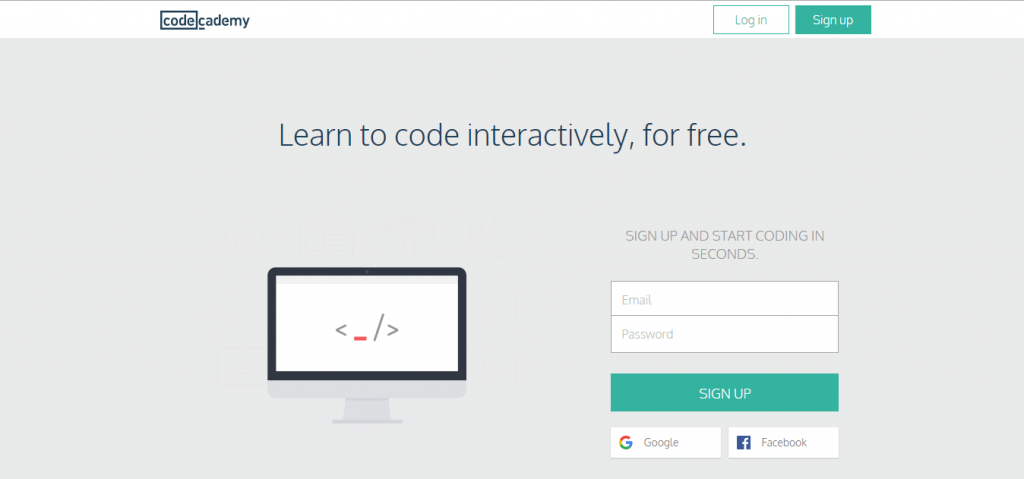
גם דף הנחיתה הבא, של אתר Code Academy הוא אחד המשובחים שבהם. למי שלא מכיר מדובר באחת הפלטפורמות המובילות בעולם ללימוד עצמי של קוד ותכנות – ודף הנחיתה הזה פשוט, קצר וחד – משפט אחד, טופס הרשמה, והכל ברור.

גם אם דף הנחיתה שלכם ארוך ומפורט, כי המוצר מורכב, כי הוא כולל הרבה דברים, כי יש לכם הרבה מה לספר – המטרה שלשמה הבאתם את הגולש צריכה להיות ברורה כבר מההתחלה – כי הפואנטה – ההצעה שלכם לגולש והבקשה שלכם ממנו – לא תהיה ברורה מההתחלה, סיכוי טוב שתאבדו אותו לפני שיגיע אליה בכלל.
#2 חובה חובה חובה (!!!) להתאים את דף הנחיתה למובייל
נשמע טריוויאלי, נכון? ובכל זאת עסקים רבים נוטים לוותר או להזניח את ההתאמה של האתר או דף הנחיתה שלהם לפלטפורמות ניידות. למעלה מ-50% מהגולשים נכנסים באופן קבוע ובתדירות גבוהה משמעותית לאתרים ודפי נחיתה מהמובייל, ביחס למחשבים נייחים – ואם דף הנחיתה שלכם לא מותאם למובייל בצורה מיטבית, הסיכוי שתקבלו ממנו פניות פשוט אפסי.
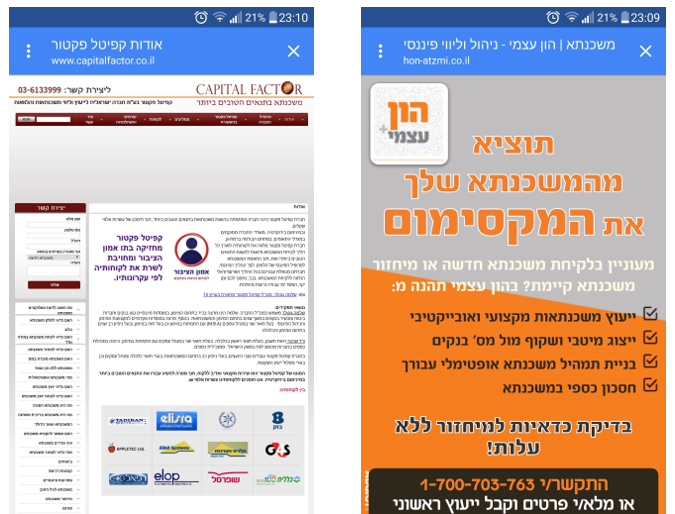
בחיפוש בטלפון הנייד אחרי "ייעוץ משכנתא" לחצתי על שתי תוצאות החיפוש הראשונות. אחת מהן מותאמת למכשירים וניידים, השנייה בבירור לא. אם אתם הייתם מחפשים שירות כלשהו בטלפון הנייד, לאלו מבין שני דפי הנחיתה הללו הייתם פונים?

אתם מוזמנים לעשות את הניסוי הזה על כל ביטוי שקשור לעסק שלכם ולראות באותה הזדמנות כיצד המתחרים שלכם פועלים ומה יש להם להציע.
#3 הכל חייב להיות מעל הגלילה! (לא באמת)
מרגיש כאילו חזרתי בערך 7 שנים אחורה. לצערי האקסיומה הזו, שכבר מזמן אינה נכונה, ממשיכה להנחות מעצבים ועסקים בתכנון ובניית דפי הנחיתה שלהם, ובמקום להתמקד במה שיש להם להגיד הם מתמקדים בלדחוס כמה שיותר מידע בשטח קטן בצורה בלתי אפשרית.
השורה התחתונה היא, שהגלילה היא לא העניין. ראשית, איך תדעו בכלל איפה הגלילה? כמות רזולוציות הצפייה, גדלי המסכים והמכשירים היא מטורפת. נכון, אפשר אולי לחשב נקודת גלילה ממוצעת או משוערת, אבל המציאות היא שכל גולש ומבקר יראו את העמוד קצת אחרת.
שנית ככל שהמוצר שאנו מוכרים מורכב יותר, נדרש לעיתים לתת יותר מידע לגביו, לתת דוגמאות, עדויות של לקוחות מרוצים וכך הלאה. איך בדיוק אנחנו אמורים לדחוף את כל זה במרחב הקטן שמעל הגלילה?
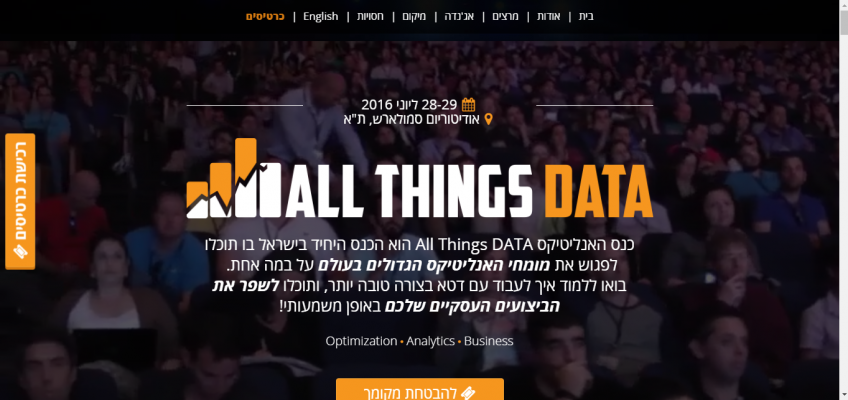
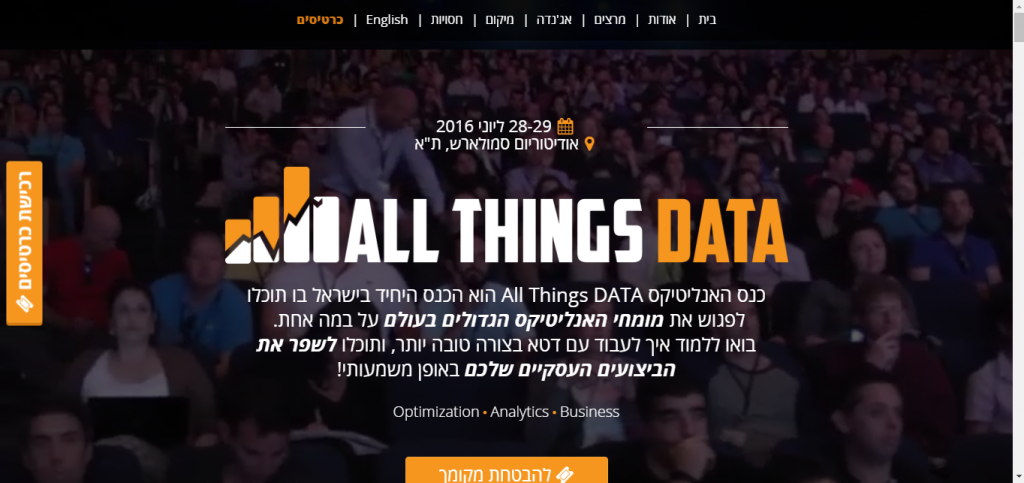
דף הנחיתה הזה מקדם את הכנס הגדול והמשמעותי ביותר בתחום האנליזה השיווקית. מדובר על כנס שנערך אחת לשנה וכלל אג'נדה ארוכה ומפורטת. בתמונה אנו רואים רק את החלק העליון – שימו לב שלמרות שמדובר בדף נחיתה שמקדם מוצר אחד מסויים, יש למעלה תפריט ניווט שמאפשר להגיע לחלקים השונים בדף הנחיתה במהירות.

היופי הוא שעל אף שמדובר בדף נחיתה ארוך ועמוס בתוכן, החלק הראשון שמעל הגלילה מכיל מספיק מידע בשביל לעניין ולסקרן, וגם קריאה לפעולה ברורה ומובהקת לפעולה המבוקשת מהגולש – להירשם לכנס.
העניין בסופו של דבר הוא פשוט: התמקדו במסר חד וברור, בעיצוב מדוייק ומוכוון להמרות, בהצעת ערך ייחודית מתאימה לקהל שלכם, בהוכחה חברתית (עדויות והמלצות) וכמובן לא לשכוח קריאה ברורה לפעולה – אם תכננתם נכון ושמתם את המידע הרלבנטי והנדרש עבור הגולש – ושום גלילה שבעולם לא תמנע ממנו לפנות אליכם.
נקודה אחרונה בהקשר זה: במובייל מטבע הדברים אי אפשר להימנע מגלילה, וזה דווקא פועל לטובתנו, כיוון שהגולשים המרבים להיכנס לאתרים במכשירים ניידים גם ככה מורגלים בגלילה, זה משליך גם על ההתנהגות שלהם בגלישה במחשב ולכן לא מפתיע ולא מפריע.
נקודה אחרונה בהחלט בהקשר זה: אסייג ואומר – המסר העיקרי שלכם – הצעת הערך הייחודית שיש לכם להציע לגולש – היא בהחלט צריכה להופיע מעל הגלילה.
#4 מטרה אחת ברורה – הנעה לפעולה אחת ברורה
זה נראה מאוד דומה לסעיף הראשון במאמר הזה, אבל זה שני דברים שונים ומשלימים. בסעיף הראשון אמרנו – לגולש צריך להיות ברור מה הוא אמור לעשות באתר או בדף הנחיתה שלכם. הנקודה היא, שגם אם ברור לו מה הוא צריך לעשות, אם נשים לו יותר מדי אפשרויות כיצד להתחיל את התהליך זה יהיה מבלבל בערך כמו לעמוד מול בית עם 10 דלתות כניסה – איך נדע מאיפה אנחנו אמורים להיכנס?
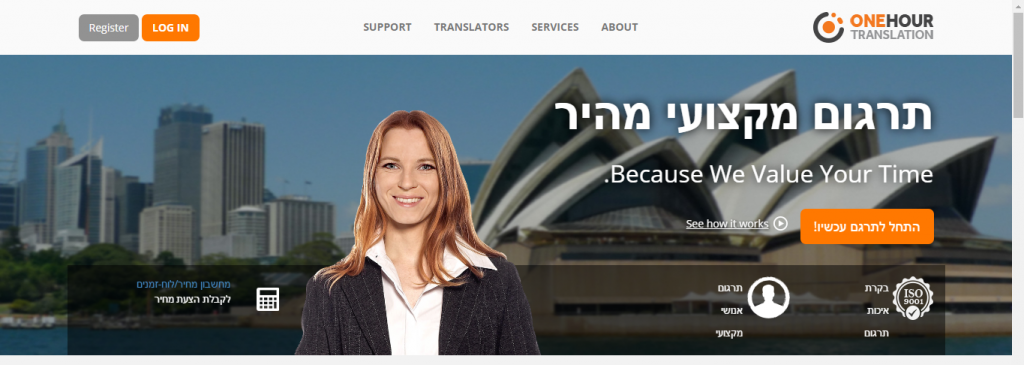
נסתכל על עמוד הכניסה לשירות התרגומים הבינלאומי המוביל – One Hour Translation. מצד אחד, המסר מאוד מאוד ברור – סעיף אחד מושלם! אבל רגע, יש כל כך הרבה אפשרויות להתחיל מהן – להתחיל לתרגם עכשיו? לראות איך זה עובד (יש שם משולש – כנראה שזה מוביל לסרטון) – בפינה השמאלית העליונה מציעים לי להירשם, ובפינה השמאלית התחתונה מחשבון לחישוב הצעת מחיר.
מצב כזה הוא מאוד מבלבל ויוצר דיסאוריינטציה אצל הגולש, וצפוי לפגוע משמעותית בביצועים של דף הנחיתה שלכם

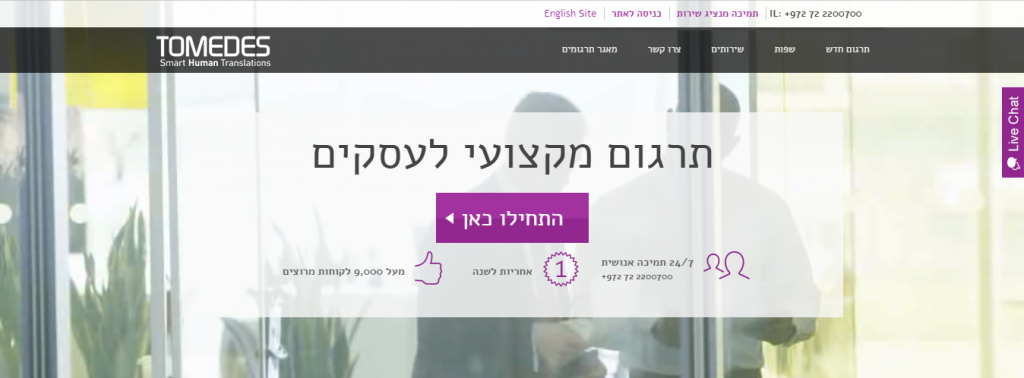
דף הנחיתה הבא לעומת זאת, המציע שירות תרגום באופי מאוד דומה לעומת זאת, ממקד בצורה מעולה את הקריאה לפעולה ומנקז את כל תשומת הלב בעמוד לנקודה אחת מרכזית:

אם הגדרתם שהמטרה של העמוד היא שהגולש ימלא את הפרטים שלו – זה צריך להיות ברור לו כמו שזה ברור לכם. תגדירו את המטרה הזו עבור הגולש ממש בהתחלה, תשתדלו שטופס השארת הפרטים יופיע כמה שיותר גבוה ושיתבלט על פני אלמנטים אחרים בעמוד.
הימנעו עד כמה שאפשר ממסיחי דעת כגון – הפנייה לעמוד הפייסבוק/אינסגטרם/טוויטר שלכם, אתר הבית, או כל דבר שיסיט את הגולש מביצוע המטרה העיקרית של עמוד.
ההנעה לפעולה צריכה להיות לא רק ברורה אלא גם בולטת ומושכת ויזואלית – הגולש צריך להבין מייד שזה מרכז העניינים.
#5 כוחה המדהים של הוכחה חברתית
לעובדה שיש לכם לקוחות קיימים ומרוצים יכול להיות משקל לא מבוטל בהחלטה של גולש חדש לפנות אליכם. במיוחד אם אתם עסק וותיק, אין לי ספק שקיבלתם עדויות של לקוחות בכל מיני דרכים – מכתבי תודה, הודעות SMS או ווטאסאפ מרגשות, ביקורות או תגובות בעמוד הפייסבוק – או שאפילו נאמרו לכם בעל פה.
במיוחד אם אתם נותנים שירותים לעסקים – ציון של כמה לקוחות גדולים ורציניים בדף הנחיתה ולצידם ציטוט מאת איש הקשר שלכם שם וציון תפקידו יכולים לתרום רבות לסיכוי שתקבלו פנייה.
את הנקודה הזו אנחנו לא רואים צורך להדגים – קשה למצוא היום דף נחיתה או אתר ללא עדויות, המלצות של לקוחות או לכל הפחות לוגואים של לקוחות מרכזיים של העסק.
לסיכום, בניית דפי נחיתה טובים היא אמנות ותורה שלמה, ובכל זאת יישום של 5 הנקודות שציינתי כאן בצורה טובה יעשה פלאים ליחסי ההמרה שלכם ויגדיל משמעותית את הסיכוי שתקבלו מהגולש בדיוק מה שרציתם.
לסיום, הנה כמה מקורות טובים ומפורטים עם טיפים מצויינים לבניית דפי נחיתה מנצחים:
הבלוג של KISSMetrics – אחת מחברות ניתוח הנתונים והאנליטיקס הטובות בעולם בתחום השיווק
הבלוג של Conversioner – חברה מהטובות ביותר בעולם בתחום שיפור יחסי המרה
הבלוג של HubSpot – חלוצת ה-Inbound Marketing בעולם
בהצלחה!