עיצוב למובייל – 3 דברים שאסור לפספס
באינפוגרפיקה מרשימה שפרסמה סוכנות הדיגיטל "פיאלקוב דיגיטל" מפורטים נתונים רבים ומעניינים אודות דפוסי השימוש של ישראלים בפייסבוק בשנה החולפת. מבין מגוון הנתונים אחד בולט במיוחד – ב-2015 43% ממשתמשי פייסבוק בישראל נכנסו לרשת החברתית ממכשירים ניידים בלבד, כמעט פי שניים מהשנה הקודמת!
עוד 47% אחוזים משתמשים לסירוגין במחשב לצד המכשיר נייד, ומכאן שאם סוכמים את הנתונים מעל ל-50% ממשתמשי פייסבוק ניגשים לאפליקציה בעיקר מהטלפון הנייד.
המגמה שבולטת במיוחד בדפוסי השימוש בפייסבוק נכונה למעשה באופן רחב יותר לצורה שבה אנחנו ניגשים למידע ברשת, בין אם בחיפוש בגוגל, שירותים שונים וכמובן צריכה מהידע שלנו. העולם עובר למובייל, ותפיסת "Mobile First" היא כבר לא סיסמה, אלא דרך חיים שחייבת להיות חלק אינטגרלי מאסטרטגיית השיווק של כל עסק באשר הוא.
איפה זה פוגש אותך, בתור מישהו שמשתמש בשירותי עיצוב?
זה דורש ממך להבין שזה לא משנה אילו תכנים גרפיים אתה יוצר לעסק או למוצג שלך, הם חייבים להתאים בצורה מעולה לשימוש במכשירים ניידים, כי שם המשתמשים שלך נמצאים.
אז בין אם אתה מתכנן הפצה של פלאיירים בקרוב, מיתוג מחדש לעסק או עיצוב לוגו לעסק חדש – וכמובן בכל הקשור לקמפיינים דיגיטליים – באנרים, דפי נחיתה וכמובן אתר האינטרנט הכל חייב להיות מותאם למובייל.
בדיוק בשביל זה גיבשנו כמה כללים בסיסיים שחייבים להתקיים בעיצוב גרפי, לא משנה לאיזה מטרה, בשביל שיוכל לשמש בפלטפורמות דיגיטליות בכלל, ובמובייל בפרט.
1# במובייל הכל נראה קטן יותר
זה אולי נשמע טריוויאלי, אבל רוב המעצבים יושבים בסטודיו מול מסכי ענק איכותיים, וקשה לפעמים להעריך את משהו שנראה נהדר על מסך המחשב של המעצבת ייראה אחר כך במכשיר הנייד.
מתי זה הופך לבעיה?
כשמנסים בכוח להשתמש במשהו – באנר, פלאייר או משהו אחר שעוצב להדפסה או לאתר במכשירים ניידים, וזה פשוט נראה רע ולא קריא. זה לא משרת את המטרה, ואם כבר יוצר מורת רוח ואכזבה בקרב קהל המטרה.
ככה זה נראה כשפלאיירים שמעולם לא עוצבו לדיגיטל, ובמיוחד לא הותאמו למובייל, מפורסמים בפייסבוק ללא שום התאמה:

הפתרון:
גישת "מובייל תחילה" כל עיצוב שאתם מכינים, או מכינים עבורכם, חייב להיעשות בגישה שקודם כל בודקת את התאמת העיצוב למכשירים ניידים (אם זה לאתר שלכם, לפרסום בפייסבוק או באינסטגרם, להתאמה לבאנרים לפרסום בגוגל או במקום אחר).
2# אתרים רספונסיביים עדיפים על אתרים מותאמים למובייל
אתר מותאם למובייל הוא בעצם גרסה שונה ונפרדת של האתר שלכם, אשר אינה בהכרח כולל את אותם התכנים והתכונות הזמינים באתר הרגיל שלכם. אתר רספונסיבי לעומת זאת הוא אתר המתאים את הצורה שלו לגודל המסך של המשתמש, אבל שומר על כל התכנים והפונקציות הזמינות באתר נגישות למשתמש.
מתי זה הופך לבעיה?
אופן חיפוש המידע והגלישה באינטרנט מבוצע כיום על ידי מרבית האנשים בצורה "חוצת מכשירים" (Cross Device או Cross Platform). המשמעות היא שגולש ייכנס לאתר שלכם לסירוגין מהמכשיר הנייד ולאחר מכן מהמחשב – ואם הוא יגלה שפונקציות חשובות שהוא זקוק להן (כגון אפשרויות חיפוש, טפסי יצירת קשר או מידע מפורט) לא קיימות במכשיר הנייד כשהוא זקוק להם, יהיה קשה יותר להפוך אותו ללקוח.
הפתרון:
יהיו גם היום בוני ומעצבי אתרים שינסו לשכנע אתכם בצורה כזו או אחרת לבנות אתר מותאם למובייל, בעיקר בשביל לנסות לחסוך בעלויות (עבורם, לא בהכרח עבורכם). אל תוותרו והתעקשו על בניית האתר ריפונסיבי שישמור עבור הגולש על חוויית שימוש רציפה, לא משנה מאיזה מכשיר נכנס.
3# מדיה חברתית שולטתתתתת!!!!1
למעט אתרים, חלק ניכר מהעיצוב הגרפי כיום מתרכז בחומרים לשימוש במדיה החברתית, בעיקר לפייסבוק כמובן. כפי שציינתי בהתחלה, מעל ל-50% מהגולשים משתמשים בפייסבוק בעיקר ממכשירים ניידים, חלק לא מבוטל מהם כמעט באופן בלעדי.
איפה הבעיה?
בכל מדיה חברתית יש הגדרות שונות לגדלים המומלצים לתמונות, וצריך להבין שגודל התמונות שמתאים לדסקטופ לא בהכרח מתאים למובייל, וההיפך. אם לא נצמדים להנחיות התמונות נחתכות, מוגדלות או מוקטנות ויכולות פשוט להיראות רע ולא כפי שתכננתם.
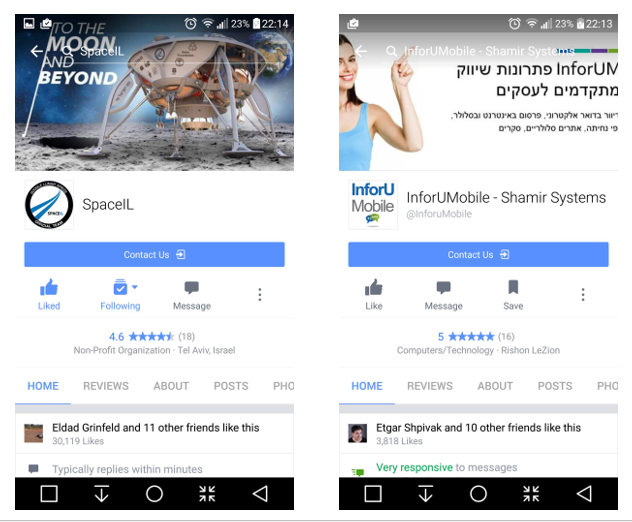
לדוגמא, תמונת הקאבר של עמוד הפייסבוק.
מימין, שימו לב לטקסט שנחתך מימין, והתמונה משמאל. ניכר שהתאמה למובייל לתמונת הקאבר כאן לא נלקחה בחשבון כלל. בעמוד בצד שמאל לעומת זאת, תמונה קאבר שבה התוכן שלה – כלומר התמונה והטקסט מכונסים למרכז ולכן גם באפליקצייה בנייד נראים היטב.

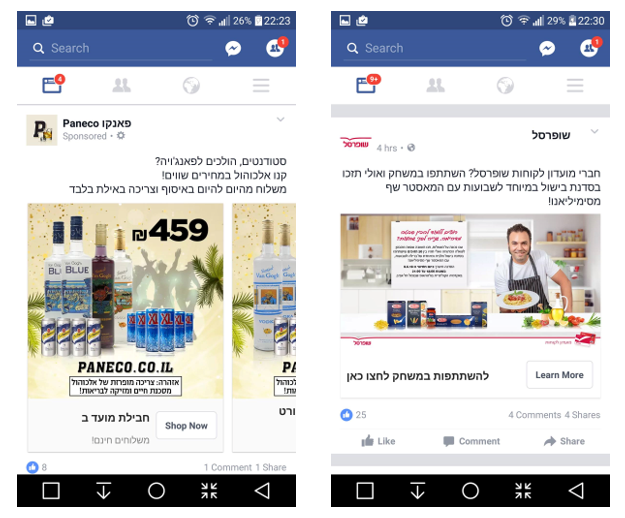
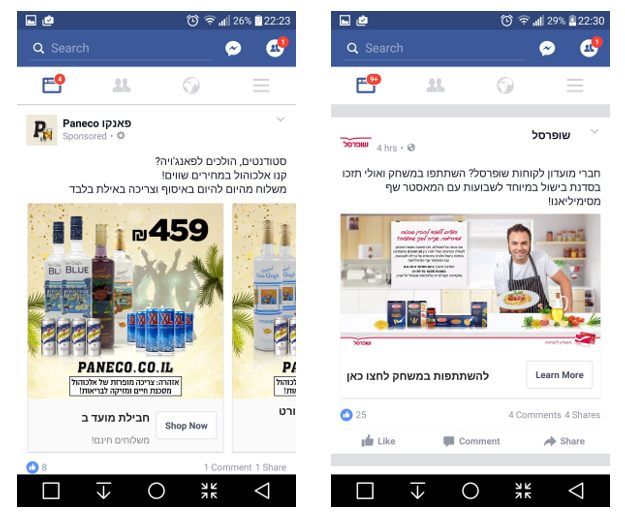
דוגמה נוספת וקריטית הרבה יותר – נראות המודעות בפייסבוק
בצד ימין מודעה של שופרסל, שבמבט חטוף נראית לא רע, עד שמבינים שאלו לא נמלים בתמונה, אלא טקסט ארוך ובלתי קריא. למה הוא לא קריא? הוא קטן מדי ואינו מתאים לצפייה בטלפון הנייד.
בצד שמאל, המודעה של פאנקו מדוייקת בגודל שלה – כל חלקי הטקסט בתמונה נראים ונקראים בבירור – אין ספק שזו מודעה שתוכננה לצפייה בטלפון הנייד.

הפתרון
ברשת מסתובבים עשרות מדריכים לגדלי תמונות למדיה חברתית – כולל הסברים ודוגמאות כיצד עיצוב יכול להתאים בו זמנית למובייל ולדסקטופ, ועדיין, הכל מתעדכן חדשות ולבקרים ולכן צריך להיות קשובים ומעודכנים ולשים לב לא להיצמד להרגלים ישנים (לא, דף ההנחיות לעיצוב לפייסבוק שהורדתם ב-2014 כבר לא רלבנטי).
ריכזנו עבורכם כאן כמה מהמדריכים היותר מוצלחים, ובעיקר יחסית עדכניים, ויחד עם זאת חשוב להמשיך ולהתעדכן ולעקוב אחר שינויים ולדאוג שהחומרים הגרפיים שלכם מתאימים.
מדריכים מומלצים לגדלי תמונות למדיה חברתית:
אחד האתרים המובילים בעולם בתחום השיווק הדיגיטלי:
Search Engine Journal
המנטור המוביל בעולם לשיווק ופרסום בפייסבוק:
הבלוג של Jon Loomer
החברה שפחות או יותר המציאה את תחום השיווק הדיגיטלי מבוסס תוכן (Inbound Marketing) ומובילה אותו מזה מספר שנים:
הבלוג של Hubspot
יש גם את העמוד הבא, שמגדיר גדלים של תמונות ובאנרים שונים בפייסבוק בצורה חיה על גבי העמוד עצמו: https://www.facebook.com/PagesSizesDimensions
דגש חשוב: הגדלים הנדרשים למדיות החברתיות השונות מתעדכנים ומשתנים כל הזמן. חשוב להישאר מעודכנים ולעקוב בכל עת, ולהגיב לשינויים בזמן אמת, ולא אחרי שהגולשים שלכם יעירו לכם שמשהו לא נראה תקין.
תחשבו על הנקודה הזו בפעם הבאה שאתם מנסים לפרסם בפייסבוק פלאייר שנועד להדפסה – הסיכוי שהוא יעלה בצורה תקינה וקריאה נמוך מאוד.
לסיכום, יש עוד המון דגשים חשובים הנוגעים לעיצוב גרפי המותאם למובייל – בתחום עיצוב האתרים, עיצוב אפליקציות, באנרים ומודעות פרסומיות ועוד. נגעתי כאן בנקודות המהותיות והמרכזיות ביותר, אבל מספיק יהיה בתור התחלה שתתחילו לחשוב "מובייל תחילה" – וכבר תהיו בכיוון הנכון.